홈페이지 공통 요소 디자인 [STEP1/1편] - 윅스 기업 홈페이지 제작
 |
| 홈페이지 공통 요소 디자인 표지 |
윅스를 활용한 기업 홈페이지 만드는 작업의 첫 단계로 홈페이지에서 공통으로 사용되는 부분의 디자인을 먼저 진행합니다. 작업을 시작하기 전에 홈페이지아카데미의 데스크톱 에디터 사용법 에 관한 포스팅을 참고하시면 작업에 대한 이해가 쉬울 수 있습니다. 아래 링크로 이동하면 참고 하실 수 있습니다.
' Wix 에디터 사용법 - 데스크톱 버전 ' 바로가기
1-1 윅스 에디터 레이아웃 원본으로 시작하기
① Wix(윅스) 웹사이트로 이동합니다. 윅스 계정이 없다면 개인 이메일로 간단하게 가입한 후 로그인합니다. 내 사이트 화면에서 ② +사이트추가 버튼을 클릭하면 템플릿 선택 화면으로 이동합니다. ③ 기타를 선택하고 다음 화면에서 ④ 템플릿 보기를 선택하면 윅스 템플릿 전체 리스트 화면을 볼 수 있습니다.
 |
| 레이아웃 원본으로 시작 과정 참고 하기 |
윅스 템플릿 화면 좌측 메뉴에서 레이아웃 원본을 클릭합니다. 쇼핑몰 클래식 레이아웃, 타이틀 헤더 레이아웃, 레이아웃 미니멀리즘 등 다양한 레이아웃이 있습니다. 그중에 기본이 되는 WiX 레이아웃 원본을 선택하여 편집을 클릭하면 윅스 에디터(사이트 편집)가 바로 실행됩니다.
 |
| 레이아웃 원본 편집 선택 |
1-2 윅스 저장, 미리보기, 게시하기
윅스 에디터에서 작업 후 사이트를 처음 저장 이후로 자동 저장 기능이 활성화됩니다. 자동 저장이 활성화되어 있더라도 자주 저장하는 것이 변경 사항의 손실을 줄일 수 있습니다. 사이트를 저장하면 에디터에서 저장된 내용을 라이브 사이트에서 확인할 수 없습니다. 작업한 내용을 온라인에서 라이브 사이트로 확인하고 싶다면 게시하기를 선택합니다. 미리 보기는 사이트를 게시하기 전 온라인에서 보일 사이트를 최종 확인하는 것으로 언제든지 미리 보기 할 수 있습니다. |
| WiX 저장, 미리 보기, 게시하기 |
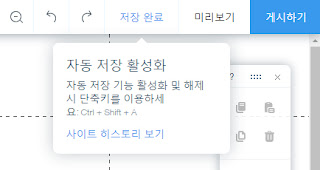
Tip!! 자동 저장 비활성 및 활성화 단축키
Ctrl+Shift+A (Windows) 또는 Shift+Command+A (Mac) 키
 |
| 자동 저장 활성화 - 단축키 |
1-3 홈페이지 색상 지정
홈페이지에서 주로 사용될 색상을 미리 지정하면 배경과 버튼, 상자, 텍스트 등의 요소에 통일된 디자인을 유지할 수 있습니다. 예를 들어 회사 홈페이지라면 로고의 컬러를 사용하거나 상품의 특징을 고려하여 홈페이지 내 주조색을 정하면 좀 더 전문적인 사이트로 완성하는 데 도움이 됩니다. 윅스 기업 홈페이지 제작 ‘고객 성공을 위한 컨설팅 / BiZConsulting’에서는 #ded200, #0077a2를 사용할 예정입니다. 컨설팅이라는 고객과의 친화적인 인상을 위해 밝으면서 진취적인 느낌을 고려하여 선택한 색상입니다.| #ded200 | #0077a2 |
|---|
WiX 에디터에서 사이트 색상을 사용자 지정하려면 ① 페이지 배경 변경에서 ② 색상을 선택하여 ③ 색상 팔레트에서 변경할 수 있습니다.
 |
| 윅스 에디터 - 색상팔레트 |
Tip!! 색상 팔레트 색상 디자인 요소에 활용 보기
색상 팔레트에서 적용한 색상들은 각 요소들에서 기본적인 색상이 됩니다. 작업 시 변경이 가능하지만 기본 컬러를 유지하면 전체적으로 통일된 디자인을 적용하여 깔끔하고 전문적인 홈페이지로 완성할 수 있습니다.
 |
| 윅스 홈페이지 - 사용자 색상 지정 방법 |
※ 참고 - #0077a2 색상은 색상팔레트에서 메인 색상이 아닙니다. 색상 지정 설명은 추후 개인적으로 디자인 작업 진행 시 도움 되는 내용으로 설명합니다.
1-4 텍스트 테마 설정
홈페이지를 제작할 때 중요한 글꼴(폰트)은 중요한 디자인적 요소입니다. 내 사이트의 목적에 맞으면서 사용자의 관심을 유도하고 가독성을 고려한 글꼴을 선택하는 것이 좋습니다. 그리고 홈페이지에서 글꼴은 사이트 로딩 속도에 영향을 주기 때문에 2~3가지 정도로 제한하여 사용하는 것을 권해드립니다.에디터 화면 왼쪽 메뉴에서 ① +추가를 선택하여 ② 텍스트에서 ③ 제목 1을 화면에 마우스로 드래그하여 삽입합니다. 이번 작업에서는 제목 1만 설정하여 진행합니다. 설정 방법을 참고하신 후 추후 혼자 작업을 진행하실 때는 처음부터 모든 텍스트 설정을 한 번에 다 하고 진행하면 편리할 수 있습니다.
 |
| 윅스 - 텍스트 추가 후 추천디자인으로 저장하기 |
에디터 화면에서 제목 1을 마우스로 선택하여 편집을 클릭합니다. 설정 화면에서 언어 추가를 선택하면 각 나라 별 언어의 미리 보기가 가능한 글꼴이 표시됩니다. 한국어를 체크하고 미리 볼 수 있는 글꼴 중에서 선택합니다. 예를 들어 Malgun Gothic, Nanum GothicGothic 를 선택하고 추천디자인으로 저장합니다. 윅스 에디터에 제목 1을 삽입하면 변경된 글꼴로 나타납니다. 색상과 크기, 굵기 등 설정하여 추천디자인으로 설정할 수 있습니다.
 |
| 윅스 텍스트 - 한국어 추가 |
기업 홈페이지 ‘고객 성공을 위한 컨설팅 / BiZConsulting’에서 윅스에서 제공하는 기본 글꼴 외에 다른 폰트를 사용했습니다. 외부 폰트를 사용하는 방법은 아래 포스팅을 참고하셔서 삽입하시기 바랍니다. 제작 과정에서는 기본 폰트를 사용할 예정입니다.
 |
| 윅스 외부 폰트 삽입 하기 |
TIP!! 윅스 홈페이지에서 H1 또는 헤더 태그 설정하기
각 페이지의 제목 역할을 하는 헤더 태그(H1~H6 )는 WiX에서 제목 1에서 제목 6까지 텍스트입니다. 제목 1은 페이지 및 섹션 제목에 적합하고 제목 2는 메인 제목에 적합합니다. 헤더 태그를 추가하면 SEO를 위한 사이트 텍스트 최적화에 도움이 될 수 있습니다.
 |
| 윅스 - 헤더태그 (H1~H6) |
관련 링크
홈페이지 공통 요소 디자인 [STEP1/2편] - 윅스 기업 홈페이지 제작 →
홈 화면 상세페이지 만들기[STEP 2] - 윅스 기업 홈페이지 제작 →
윅스 기업 홈페이지 제작 따라하면서 완성 하기 →
댓글
댓글 쓰기