WiX 홈페이지를 제작하기 위한 시작은
WiX ADI로 자동 제작하느냐? WiX 에디터로 직접 제작하느냐? 선택하는 것부터 입니다. WiX ADI는 디자인 인공지능으로 사용자의 정보를 바탕으로 레이아웃, 텍스트, 이미지, 지도, 연락처 양식 등을 포함하는 수십 억 개의 조합을 통해 나만의 홈페이지를 자동으로 만들어 주는 것입니다. Wix 에디터로 제작하는 것은 전문 디자이너들이 제작한 템플릿이나 빈 레이아웃을 사용자가 직접 선택하여 직접 편집하는 것입니다.
 |
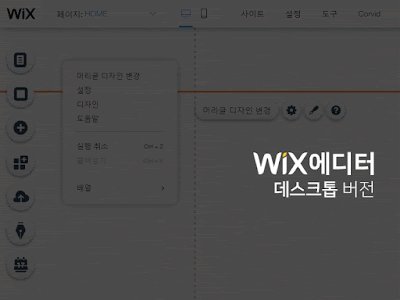
Wix 에디터 - 데스크톱 버전
|
 |
| WiX 어떤 방법을 제작할까요? |
WiX 에디터는 데스크톱 버전 사이트 편집 모드와 모바일 기기 버전사이트 편집 모드가 있습니다. 이번 포스팅은 데스크톱 버전 사이트 편집 모드에서 기본적인 메뉴, 도구, 아이콘 사용에 필요한 정보를 정리했습니다.
 |
| WiX 에디터 변경 - 데스크톱 버전 & 모바일 기기 |
1. 기본 페이지 구조
WiX 에디터 화면은 크게
머리글, 페이지(본문),바닥글로 나누어져 그리드라인인 점선으로 표시되어 있습니다.
 |
| 페이지 구조 |
1-1 머리글
머리글은 홈페이지의 모든 페이지 상단에 보이는 부분으로 일반적으로 로고와 메뉴를 포함합니다.
1-2 페이지
본문에 해당하는 부분으로 각 페이지마다 다른 콘텐츠를 포함합니다.
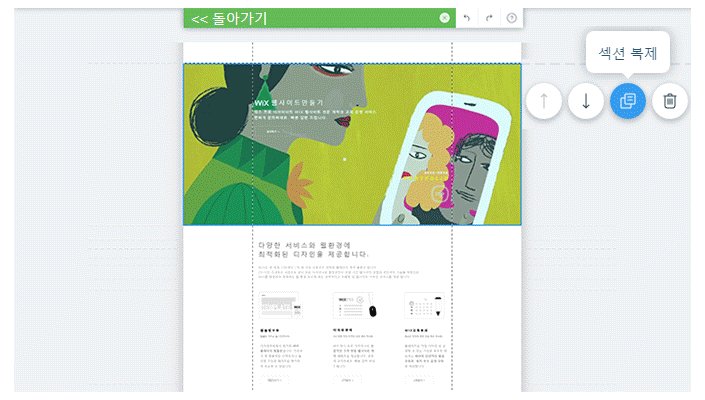
페이지 본문은 간격을 조절하고 콘텐츠를 재정렬하기 편리하도록 섹션으로 구분됩니다. 페이지 섹션은 줌 아웃 뷰에서 표시되며 쉽게 정렬을 변경하고 복사 삭제 가능하여 편리합니다.
1-3 바닥글
머리글처럼 모든 페이지에 보이게 되는 바닥글은 연락처, SNS, 저작권 등 정보를 포함합니다.
++++
2. 메뉴
 |
| WiX 에디터 메뉴 3가지 |
2-1 왼쪽 메뉴
WiX 에디터 화면의 왼쪽에 위치하는 메뉴로 선택한 템플릿이나 추가하는 특정 기능에 따라 Wix Stores, Wix Bookings, Wix Code 등의 아이콘이 추가하게 됩니다.
2-1-1 메뉴 및 페이지
홈페이지의
메뉴를 관리하고 페이지를 추가, 삭제, 이동 효과를 관리할 수 있습니다. 그리고 검색엔진 최적화를 위한 설정 등을 진행할 수 있습니다.
 |
| 메뉴 보기 |
2-1-2 배경
페이지의 배경을 색상, 이미지, 동영상을 이용하여 설정을 변경하고 설정을 변경한 페이지는 다른 페이지에도 적용할 수 있습니다.
 |
| 배경 변경 |
2-1-3 추가
사이트에 추가할 수 있는 텍스트, 이미지, 갤러리, 백터아트, 모양, 인터렉티브, 버튼, 상자, 스트립, 목록/그리드, 동영상, 음악, SNS , 연락처, 메뉴, 라이트박스, 데이터베이스, 블로그, 쇼핑몰, 회원, 기타 다양한 요소를 선택하여 마우스로 드래그하여 페이지에 삽입하여 편집할 수 있습니다.
 |
| Wix 에디터-요소 추가 |
2-1-4 앱 추가
Wix 앱 마켓에서 수백 가지의 앱을 탐색하고 필요한 앱을 검색할 수 있습니다.
 |
| Wix 앱 추가하기 |
2-1-5 내 업로드
미디어 관리자에 이미지, 동영상, 문서 파일을 추가하거나 사이트에 사용할 Wix의 전문적인 이미지 및 동영상을 업로드할 수 있습니다.
 |
| 내 파일 업로드 |
2-2 상단 바 메뉴
화면 상단에 위치한 메뉴는 WiX 에디터의 여러 가지 도구와 설정을 포함하고 있습니다.
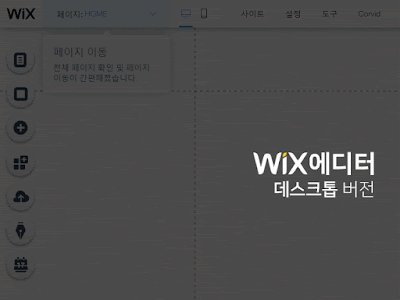
2-2-1 페이지 이동(페이지 관리)
사이트 페이지를 탐색 및 관리합니다.
2-2-2 에디터 변경하기
데스크톱 버전과 모바일 버전을 선택하여 에디터를 전환할 수 있습니다.
2-2-3 사이트
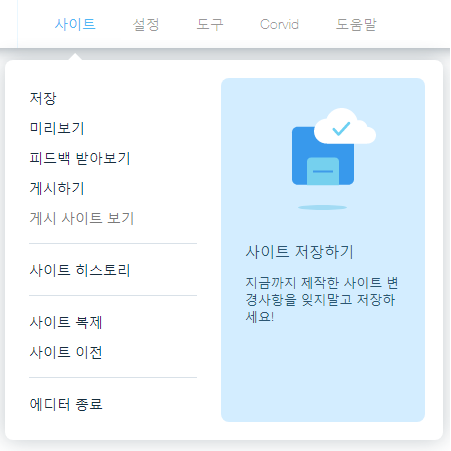
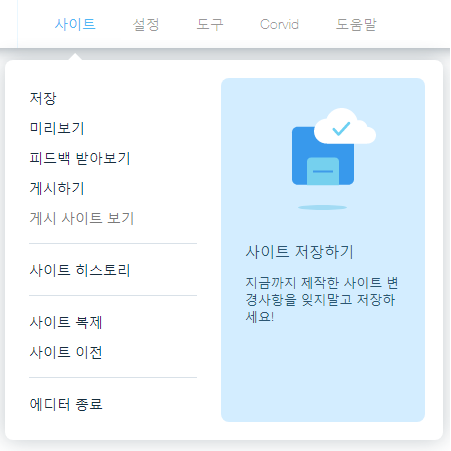
사이트를 저장, 미리 보기, 게시하거나, 사이트 히스토리, 복제, 이전을 진행할 수 있습니다.
사이트 히스토리는 홈페이지 작업 시 저장과 게시한 버전을 저장하고 있기 때문에 이전에 저장한 버전으로 돌아갈 수 있는 유용한 기능입니다.
 |
| 사이트 메뉴 설명 |
2-2-4 설정
도메인 연결, 맞춤형 메일함 사용하기, 업그레이드, SEO마법사, 파비콘, 비즈니스 정보, 권한 관리 등 다양한 설정 기능을 합니다.
 |
| 설정 보기 |
2-2-5 도구
에디터
툴바, 눈금자, 그리드 라인 사용 여부를 선택하고 요소 정렬을 할 수 있습니다.
 |
| Wix 에디터 사용법-도구 메뉴 설명 |
2-2-6 Corvid
개발자 도구를 활성화해 Wix Code를 시작할 수 있습니다. 보다 전문적인 홈페이지 제작을 할 수 있습니다.
 |
| Wix Code 추가 방법 |
2-2-7 도움말
에디터 내에서 즉각적인 도움을 받으세요. 에디터 도움말 센터를 클릭해 수천 개의 도움말을 확인할 수 있습니다.
2-2-8 업그레이드
사이트를 프리미엄 플랜으로 업그레이드합니다.
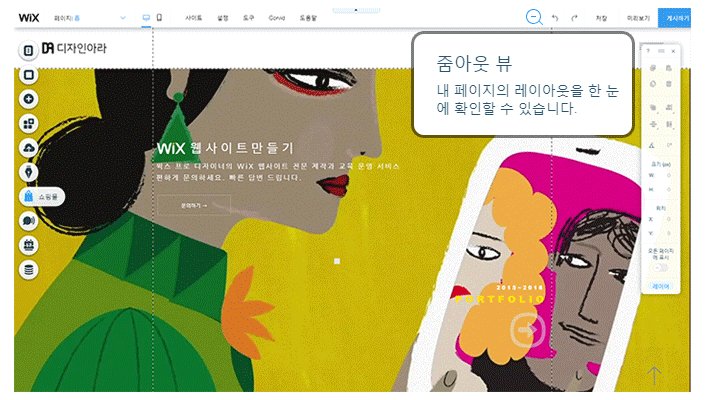
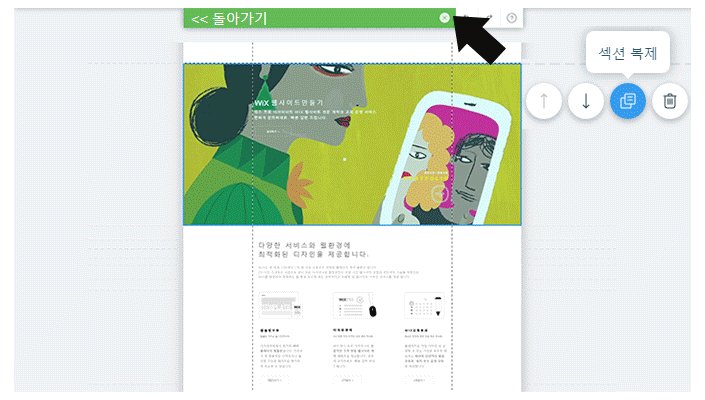
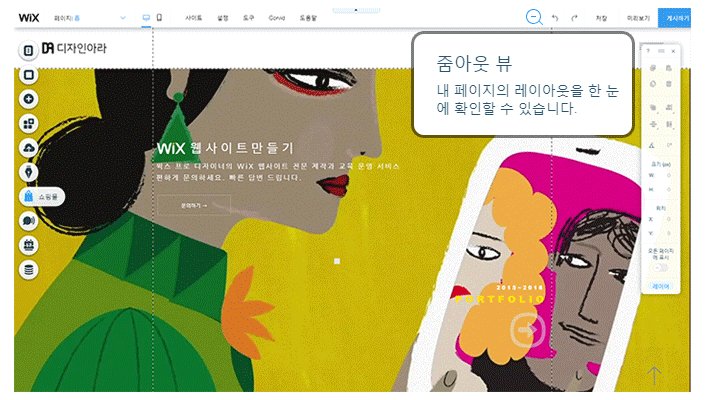
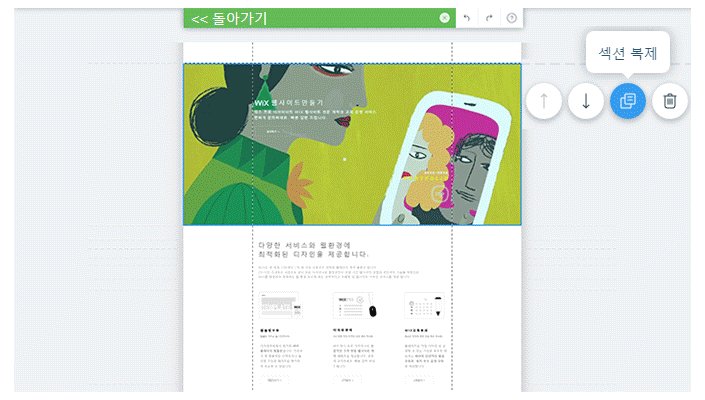
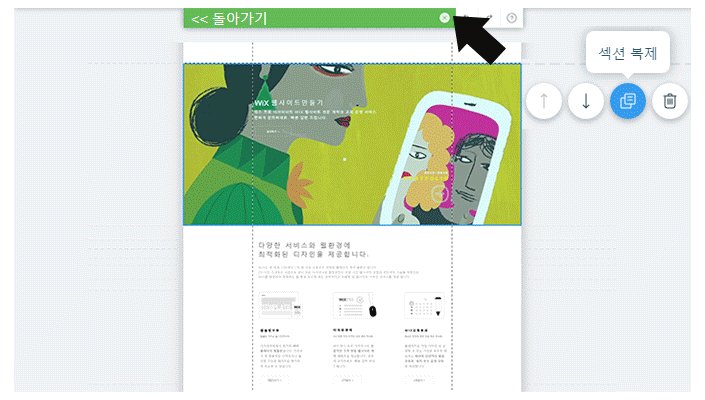
2-2-9 줌 아웃 뷰
페이지 섹션은 자동으로 구분되며 50% 축소되어 페이지를 한눈에 확인할 수 있어서 여백을 제거하고 섹션을 쉽게 이동하고 복사할 수 있습니다. 참고로 머리글, 바닥글은 페이지 섹션으로 구분되지 않으며 이동할 수 없습니다.
 |
| 줌 아웃 뷰 미리 보기 |
2-2-10 실행취소
마지막 작업을 취소합니다. (Ctrl + Z)
2-2-11 재실행
마지막 작업을 반복합니다. (Ctrl + Y)
2-2-12 저장
가장 최근 업데이트 사항을 저장합니다. 게시하기 전 이므로 작업의 마지막 사항만 저장됩니다.
2-2-13 미리 보기
웹 상에서 보기 전에 에디터에서 사이트를 미리 보기 합니다.
2-2-14 게시하기
웹 상에서 브라우저를 통해 볼 수 있도록 라이브 사이트 게시 및 가장 최근 변경 사항을 업데이트 합니다.
2-3 오른쪽 클릭 메뉴
에디터에 삽입한 각 요소를 마우스로 선택하여 오른쪽 버튼을 클릭하면 그 요소를 편집할 수 있는 메뉴가 있는 팝업 화면이 열립니다.
 |
| 오른쪽 클릭 메뉴 미리 보기 |
2-3-1 복사 및 붙여넣기
사이트의 모든 요소는 복사하여 그 페이지, 또는 다른 페이지에 붙여넣기할 수 있습니다.
※ 단축키 - 복사: Ctrl+C 키 / 붙여넣기 : Ctrl+V 키
2-3-2 모든 페이지에 표시
페이지에 요소를 모든 페이지에 보이도록 설정할 수 있습니다. 예를 들어 화면 위로 이동하게 하는 TOP 메뉴나 중요한 아이콘을 모아 홈페이지 화면 우측에 스크롤을 따라다니도록 하는 바로 가기 메뉴를 만들 때 사용합니다.
2-3-3 디자인 복사
요소의 디자인을 복사해 사이트 내 동일한 요소에 적용하는 기능입니다. 예를 들면 직접 만든 버튼 모양을 이미 적용한 다른 버튼에 한 번에 적용할 수 있습니다.
2-3-4 작업 실행 취소 및 재실행
편집한 작업의 실행 취소( Ctrl + Z)와 재실행(Ctrl + Y 키)을 할 수 있습니다.
2-3-5 겹쳐있는 요소/배열
요소들은 다른 요소의 앞, 뒤에 배치하여 안 보이는 경우가 있습니다. 각 요소들은 앞뒤로 이동하여 배열을 변경할 수 있습니다
3. 도구
 |
| Wix 에디터 사용법-도구 자세히 보기 |
상단 바 메뉴의 도구에서 화면에 표시 여부를 선택할 수 있습니다. 예를 들어 눈금자는 평소에 사용하지 않을 때는 선택을 해제하고 사용하다가 정밀한 작업 시 사용할 수 있습니다.
3-1 툴바
홈페이지 내 각 요소의 크기와 위치를 변경하고 모든 페이지에 표시 여부 등 여러 가지 편집이 가능한 툴바입니다.
3-2 눈금자
홈페이지 제작 시 정확한 위치 지정 및 배열에 도움 되는 눈금자는 화면의 상단(가로), 우측(세로)에 있으며 그 눈금을 클릭하면 가이드라인이 생깁니다. 눈금 단위는 픽셀입니다.
3-3 그리드라인
홈페이지의 경계선을 표시하는 점선인 그리드라인은
모든 브라우저 및 모바일 기기들과 호환이 가능한 사이즈로 가로 980픽셀(pixel)로 고정되어 있습니다. 홈페이지 내 작업하는 이미지 텍스트등 중요한 콘텐츠들은 그리드라인 안쪽에 배치하는 것이 좋습니다.
3-4 요소 정렬
사이트에 삽입된 버튼이나 상자 등 다양한 요소를 이동시키면
스마트 정렬 마커(보라색 선)가 표시되어 정렬이 쉽게 도와줍니다.
4. 아이콘
WiX 에디터에는 각 요소를 클릭하면 바로 가기 메뉴에 사용되는 레이아웃 변경, 애니메이션, 업그레이드 등 아이콘이 있습니다.


















댓글
댓글 쓰기