홈 화면 상세페이지 만들기[STEP 2] - 윅스 기업 홈페이지 제작
윅스 기업 #홈페이지 제작 과정을 따라 하기 강좌로 진행하고 있습니다. 이번 포스팅은 'STEP2 홈 화면 상세페이지 만들기'를 완성합니다. STEP1은 1편과 2편으로 나누어 자세하게 동영상으로 전 과정을 설명했지만 STEP2부터는 중복되는 과정은 제외하고 따라 하면서 이해하기 복잡한 과정이나 설명이 필요한 부분을 동영상으로 제작했습니다.
STEP1 과정에서 메뉴를 생성하면서 상세페이지를 만들었습니다. Wix에 로그인 후 에디터에서 ① 홈 화면으로 이동합니다. 홈페이지 화면 전체 가로폭을 모두 사용하여 디자인할 수 있는 ② 스트립을 선택하고 ③기본형을 ④마우스로 드래그하여 추가합니다.
세로 폭(H)는 툴바에서 ⑤ 480px으로 변경합니다. 삽입한 스트립을 선택하고 배경 변경을 클릭합니다. 설정 화면에서 ⑥색상을 선택하고 #DED200으로 변경합니다. 색상선택기의 색상 구상이 아래 이미지와 다르다면 전 과정의 '홈페이지 공통 요소 디자인 1편'을 참고 바랍니다.
Wix 에디터 좌측 바로가기 메뉴에서 텍스트에서 제목을 선택하여 만들어둔 스트립에 추가합니다. '고객을 위한 비즈니스 최고의 서비스만 생각합니다'라는 ① 광고 문구를 삽입합니다. ② 텍스트 편집에서 색상은 #000000(검정)으로 하고 글꼴 크기는 50px로 지정합니다. 글꼴은 한국어에서 선택합니다. 예제는 'Nanum Gothic'입니다. 작은 글씨로 보이는 부분은 텍스트에서 단락을 추가하여 색상과 크기 설정을 변경합니다. Wix 홈페이지 내에서 글꼴의 종류는 2~3가지로 통일하는 것이 좋습니다. 여러 종류의 글꼴을 사용하면 홈페이지 로딩에 영향을 줄 수 있습니다.
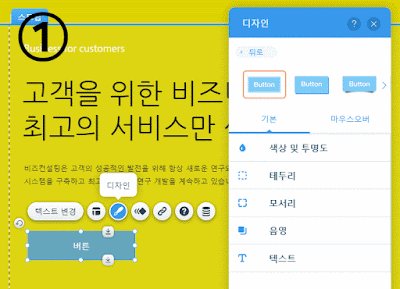
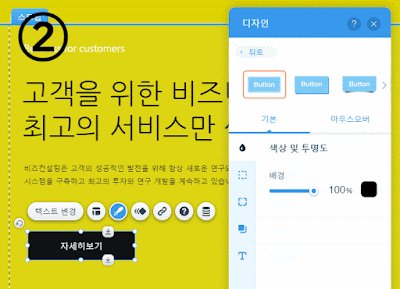
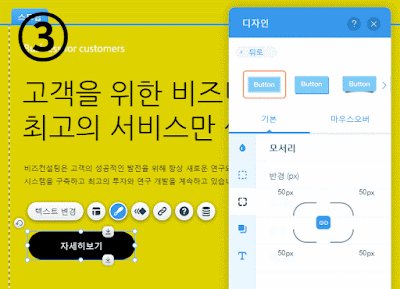
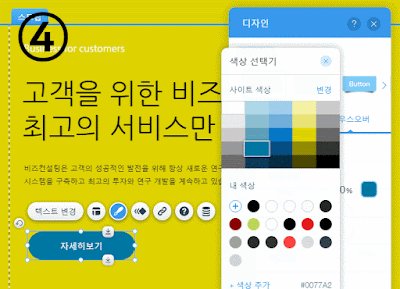
검정 배경에 마우스를 올리면 색상이 변하는 버튼을 제작합니다. 먼저 추천 디자인에서 첫 번째 버튼을 선택합니다. 가로(W)는 190px으로 세로(H)는 50px로 변경합니다. ① 텍스트 변경을 클릭하여 설정 창에서 '자세히 보기'를 입력하고 디자인 사용자 지정을 클릭합니다. ②기본 디자인은 색상은 검정(#000000), 투명도는 100%, ③ 모서리 반경은 50px, 그리고 텍스트 색상은 흰색(#ffffff)으로 설정합니다. 마우스 오버 시 디자인은 ④ 색상을 #0077A2로 변경하고 완료합니다.
흰색 배경에 테두리 라인이 있는 디자인과 배경색을 #0077A2로 채운 두 가지 상자를 제작합니다. Wix 에디터 화면에 상자를 삽입하고 툴바에서 ① W는 250px으로 H는 280px로 변경하고 디자인 사용자 지정을 선택하여 ② 테두리에 두께 '1'을 지정하고 ③ 색상 #E8E8E8을 추가합니다. 완성된 상자를 복사하여 2개 더 만들고 배경색만 채운 상자를 추가하여 완성합니다.
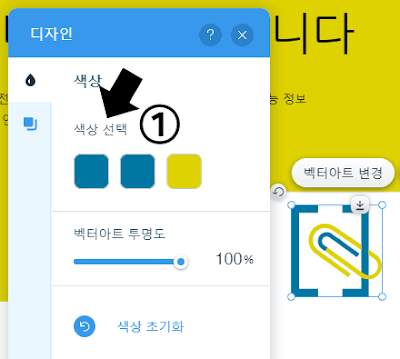
Wix 홈페이지 에디터의 좌측 메뉴에서 추가를 선택하여 벡터 아트의 아이콘을 추가합니다. 더 보기 버튼을 활용하여 예제에 사용된 아이콘을 검색하여 바로 삽입하거나 마음에 드는 디자인을 선택합니다. 검색할 때 서류, 검색, 등의 단어를 사용합니다. 벡터 아트의 디자인을 변경합니다. ① 아이콘의 기본 색상을 홈페이지에서 주로 사용되고 있는 메인 컬러 #DED200와 #0077A2로 변경합니다. 그 외 주요 서비스 등 텍스트 디자인 방법은 1-2를 참고하여 완성합니다.
Wix의 스트립은 단을 추가하여 섹션으로 구분할 수 있어서 스트립과 별도로 디자인을 지정할 수 있습니다. 단은 가로로 정렬되는 콘텐츠 상자이고 뒤에 위치한 스트립은 페이지 또는 스크린 폭에 맞춰 늘여 사용할 수 있어서 전체 화면을 사용하는 디자인을 구현할 수 있습니다. 스트립 기본형을 추가합니다. 레이아웃을 클릭하고 단을 추가합니다. 3개의 단을 만들어 동영상 배경을 삽입하고 텍스트를 삽입할 예정입니다. 단을 추가한 후 스트립을 선택하고 레이아웃 버튼을 클릭하면 비율(%)고 간격을 조절할 수 있는 설정이 가능합니다.
비율 사용자 지정을 클릭하고 마우스로 비율을 조절합니다. 예제는 8%,62%,30% 정도로 조절했습니다. 첫 번째 단을 선택하고 단 배경 변경을 클릭한 후 설정 창에서 색상을 변경합니다. 두 번째 단 배경을 동영상을 선택하고 Wix 미디어에서 필터의 카테고리에서 비즈니스를 선택하여 예제와 같은 영상을 찾거나 마음에 드는 영상을 선택하여 삽입합니다. 배경으로 동영상을 삽입했다면 설정으로 이동하여 오버레이 패턴을 고르고 밝게 바꾼 후 색상은 #0077A2로 투명도 20% 입력합니다.
TIP!! 스트립에 단을 삽입하는 디자인을 그리드라인 980픽셀 한계를 벗어날 수 있습니다. 아래 윅스 프로 디자이너 '디자인아라'의 포트폴리오 입니다. 스트립에 패럴랙스와 드러내기 페이드인을 다양하게 활용하여 완성한 홈페이지 디자인을 참고하세요.
스트립의 세 번째 단에 색상을 변경한 배경을 추가합니다. 텍스트. 버튼, 벡터 아트를 추가하는 방법은 위에서 설명한 것을 활용하여 추가하고 사용자 지정으로 디자인을 변경합니다. 벡터 아이콘 화살표를 추가한 후 ①애니메이션 슬라이드인을 추가합니다. ② 방향을 왼쪽에서 오른쪽으로 정하고 미리 보기 하여 동작을 확인하고 완료합니다.
홈 화면 상세페이지 만들기를 완성했습니다. Wix의 다양한 기능 중에 스트립과 단을 활용하여 부분적인 동영상 배경을 활용하는 작업을 진행했고 버튼과 텍스트를 삽입하여 사용자 지정으로 디자인 설정을 변경하는 방법을 실습했습니다. 홈페이지를 좀 더 생동감 있도록 하는 애니메이션 기능도 적용했습니다. Wix 디자인 기능을 선행하여 사용해보는 경험은 나만의 홈페이지를 직접 만들 때 많은 도움이 될것입니다. 다음은 회사소개 상세 페이지를 제작할 예정입니다.
관련 링크
홈페이지 공통 요소 디자인 [STEP1/1편] - 윅스 기업 홈페이지 제작 →
홈페이지 공통 요소 디자인 [STEP1/2편] - 윅스 기업 홈페이지 제작 →
윅스 기업 홈페이지 제작 따라하면서 완성 하기 →
 |
| STEP 2 홈 화면 상세페이지 만들기 |
1. 스트립, 텍스트, 버튼 삽입하여 Wix 홈페이지 상단 화면 완성
1-1 스트립
 |
| 홈화면 스트립 추가 |
STEP1 과정에서 메뉴를 생성하면서 상세페이지를 만들었습니다. Wix에 로그인 후 에디터에서 ① 홈 화면으로 이동합니다. 홈페이지 화면 전체 가로폭을 모두 사용하여 디자인할 수 있는 ② 스트립을 선택하고 ③기본형을 ④마우스로 드래그하여 추가합니다.
 |
| 스트립 배경 색상 변경 미리보기 |
세로 폭(H)는 툴바에서 ⑤ 480px으로 변경합니다. 삽입한 스트립을 선택하고 배경 변경을 클릭합니다. 설정 화면에서 ⑥색상을 선택하고 #DED200으로 변경합니다. 색상선택기의 색상 구상이 아래 이미지와 다르다면 전 과정의 '홈페이지 공통 요소 디자인 1편'을 참고 바랍니다.
1-2 텍스트
Wix 에디터 좌측 바로가기 메뉴에서 텍스트에서 제목을 선택하여 만들어둔 스트립에 추가합니다. '고객을 위한 비즈니스 최고의 서비스만 생각합니다'라는 ① 광고 문구를 삽입합니다. ② 텍스트 편집에서 색상은 #000000(검정)으로 하고 글꼴 크기는 50px로 지정합니다. 글꼴은 한국어에서 선택합니다. 예제는 'Nanum Gothic'입니다. 작은 글씨로 보이는 부분은 텍스트에서 단락을 추가하여 색상과 크기 설정을 변경합니다. Wix 홈페이지 내에서 글꼴의 종류는 2~3가지로 통일하는 것이 좋습니다. 여러 종류의 글꼴을 사용하면 홈페이지 로딩에 영향을 줄 수 있습니다.
1-3 버튼
 |
| 홈페이지 버튼 만들기 |
검정 배경에 마우스를 올리면 색상이 변하는 버튼을 제작합니다. 먼저 추천 디자인에서 첫 번째 버튼을 선택합니다. 가로(W)는 190px으로 세로(H)는 50px로 변경합니다. ① 텍스트 변경을 클릭하여 설정 창에서 '자세히 보기'를 입력하고 디자인 사용자 지정을 클릭합니다. ②기본 디자인은 색상은 검정(#000000), 투명도는 100%, ③ 모서리 반경은 50px, 그리고 텍스트 색상은 흰색(#ffffff)으로 설정합니다. 마우스 오버 시 디자인은 ④ 색상을 #0077A2로 변경하고 완료합니다.
2.상자와 벡터아트로 주요서비스 만들기
2-1 상자
흰색 배경에 테두리 라인이 있는 디자인과 배경색을 #0077A2로 채운 두 가지 상자를 제작합니다. Wix 에디터 화면에 상자를 삽입하고 툴바에서 ① W는 250px으로 H는 280px로 변경하고 디자인 사용자 지정을 선택하여 ② 테두리에 두께 '1'을 지정하고 ③ 색상 #E8E8E8을 추가합니다. 완성된 상자를 복사하여 2개 더 만들고 배경색만 채운 상자를 추가하여 완성합니다.
2-2 벡터아트
3. 상담 신청 바로가기 디자인
3-1 단 및 스트립
Wix의 스트립은 단을 추가하여 섹션으로 구분할 수 있어서 스트립과 별도로 디자인을 지정할 수 있습니다. 단은 가로로 정렬되는 콘텐츠 상자이고 뒤에 위치한 스트립은 페이지 또는 스크린 폭에 맞춰 늘여 사용할 수 있어서 전체 화면을 사용하는 디자인을 구현할 수 있습니다. 스트립 기본형을 추가합니다. 레이아웃을 클릭하고 단을 추가합니다. 3개의 단을 만들어 동영상 배경을 삽입하고 텍스트를 삽입할 예정입니다. 단을 추가한 후 스트립을 선택하고 레이아웃 버튼을 클릭하면 비율(%)고 간격을 조절할 수 있는 설정이 가능합니다.
TIP!! 스트립에 단을 삽입하는 디자인을 그리드라인 980픽셀 한계를 벗어날 수 있습니다. 아래 윅스 프로 디자이너 '디자인아라'의 포트폴리오 입니다. 스트립에 패럴랙스와 드러내기 페이드인을 다양하게 활용하여 완성한 홈페이지 디자인을 참고하세요.
3-2 애니메이션
 |
| 애니메이션 슬라이딩 효과 |
스트립의 세 번째 단에 색상을 변경한 배경을 추가합니다. 텍스트. 버튼, 벡터 아트를 추가하는 방법은 위에서 설명한 것을 활용하여 추가하고 사용자 지정으로 디자인을 변경합니다. 벡터 아이콘 화살표를 추가한 후 ①애니메이션 슬라이드인을 추가합니다. ② 방향을 왼쪽에서 오른쪽으로 정하고 미리 보기 하여 동작을 확인하고 완료합니다.
홈 화면 상세페이지 만들기를 완성했습니다. Wix의 다양한 기능 중에 스트립과 단을 활용하여 부분적인 동영상 배경을 활용하는 작업을 진행했고 버튼과 텍스트를 삽입하여 사용자 지정으로 디자인 설정을 변경하는 방법을 실습했습니다. 홈페이지를 좀 더 생동감 있도록 하는 애니메이션 기능도 적용했습니다. Wix 디자인 기능을 선행하여 사용해보는 경험은 나만의 홈페이지를 직접 만들 때 많은 도움이 될것입니다. 다음은 회사소개 상세 페이지를 제작할 예정입니다.
관련 링크
홈페이지 공통 요소 디자인 [STEP1/1편] - 윅스 기업 홈페이지 제작 →
홈페이지 공통 요소 디자인 [STEP1/2편] - 윅스 기업 홈페이지 제작 →
윅스 기업 홈페이지 제작 따라하면서 완성 하기 →




댓글
댓글 쓰기